JOOR iOS App
Experience
Joor is a digital platform that connects brands and retailers together and streamlines their work processes.
I owned the end-to-end design process for the redesign of the iOS iPad App for retailer users, from discovery research to design crafting to testing with real users, to deliver to the market.

Team
1 Product designer
1 Product manager
5 engineers
Role
Product Design
Problems
The existing iOS app functions need to be updated to keep in sync with the web platform.
Scope & Timeline
four months
Solutions
Revamp Joor iOS App experience to improve shopping experience for retail users.


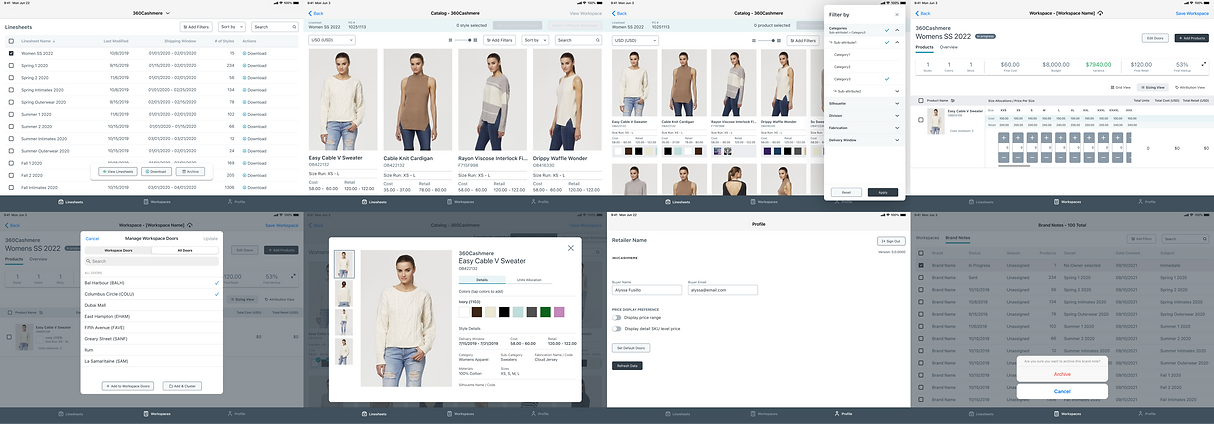
Released design

CONTEXT & STARTING POINT
"Reskin" the old app before the Beta release?
Old App designs
.png)
.png)
CONTEXT & STARTING POINT
Pushback for more information
The requirements were vague at the time and I held a kick-off meeting with the PM to ask for more clarification and dig deeper into the background story.
-
What business and customer goals do we want to achieve from the reskinning?
-
Do we have a strict timeline as to when we need to ship it?
-
Can design get more research time to help us understand the user scenarios and the user story better?
-
What are the long-term outcomes we want to achieve from the iOS project?
The requirements were vague at the time and I held a kick-off meeting with the PM to ask for more clarification and dig deeper into the background story.
-
What business and customer goals do we want to achieve from the reskinning?
-
Do we have a strict timeline as to when we need to ship it?
-
Can design get more research time to help us understand the user scenarios and the user story better?
-
What are the long-term outcomes we want to achieve from the iOS project?
RESEARCH
User testings: prominent usability issues
Questioning about the usability of the old app shopping flow, I reached out to five internal employees who haven't used the iOS app before and asked them to complete a simple task: find a sweater from Brand 365Cashmere and complete the order of that sweater.
However, the results of the testing showed that the user flows and usability of the old app have prominent issues.
completion rate
40%
time spent (average)
3 min
drop off
50%
RESEARCH
Proposing: Field research in a tradeshow
To understand the current user behaviors and user scenarios better, I worked with the PM to get a chance to go to Coterie, a tradeshow where the Joor iPad app acts as a tool for retailer users.


FINDINGS
User needs: find brands, draft orders
I noted a few important findings of the user behaviors:
-
Retail buyers are usually standing up and walking around.
-
They are holding physical folders and the iPad to save product styles they are interested in.
-
Retail buyers simultaneously work with many brand reps in one brand booth.
-
They work on several orders at the same time.
-
They fill out the order details later on on the web app or on the iPad in a quieter environment after the tradeshow
RETHINKING THIS PROJECT REQUIREMENT
Working with PM to redefine the scope of this project
After presenting my findings to the PM and head of Eng from the above research, I came to the conclusion that a pure UI reskin will be like a band-its on a broken structure. We discussed more about how to change the scope of the project to make it aim for a longer-term redesign.
-
How might we improve the UX without changing too much of the infrastructure but achieving the outcome we want (a good foundation for future iOS changes)?
-
How might we change the workflow to make it easier for retailer buyers to shop and work with multiple brands on the go?
-
How might we save on the sulk cost and shorten the development time so that the roadmap wouldn't be impacted too much?
GOALS AND CHALLENGES
Revamp the retail iOS App
We redefined the goals and challenges for this project based on the previous discussions
-
Redesign iOS App shopping to be consistent with the web shopping flow
-
Use iOS native capabilities and some of the iOS components
-
Improve general UX affordance, copy, navigation
-
Update all UI elements to be in sync with the JOOR new web design system
EXPLORATIONS
Analyzing elements based on user needs
.png)
HOW BUYERS SHOP
Shopping starting points
I want to create two main shopping starting points based on the clients buyers are working with
-
For new clients, the user starts by adding order info and brand info
-
For existing clients, the user starts by going to the linesheets (AKA: a group of product catalog brand release every season)
%201.png)
WIREFRAMING
Simplify the shopping flow
After some explorations and wireframing, evaluating different ideas with the PM and Engs,
-
global nav option is being chosen as it's straightforward for users and engineers
-
Enlarged images
.png)


DESIGN
Start shopping from selecting products or editing order details
Agreeing on the shopping entry flow with all stakeholders, I started to transform some components of the JOOR web design system to be iOS-compatible and accessible components.




DESIGN
Switch workspaces while working on several orders
Since retailer users often interact with several brand reps at the same time, the workspace/order switching and auto-save orders design should fit well in the user scenarios and target the pain points.

.png)
DESIGN
Product table with good accessibility and visual hierarchy
Compared to the old product table, I improved the hierarchy and accessibility based on design critique feedback and Human Interface
Old App
.png)
New Design

TESTING
User testing comparison
With the same task assigned to five internal employees and five real customers on the unmoderated testing, the result has improved tremendously:
-
100% of testers rated the task process to be “easy” and “very easy” to complete
-
30% of the testers interact on the workspace page with memory from using the legacy app pattern
completion rate
40%
time spent (average)
3 min
drop off
50%
completion rate
90%
time spent (average)
< 1 min
drop off
10%
FINAL DESIGNS
Flexible shopping experience
The Final design highlights two keywords of the new experience
-
Star over: At anytime, buyers should be able to start a new order and auto-save the ongoing orders’ progress. This is useful when buyers are working with several brand reps in a short period of time.
-
Adding clarity: Similar to the web experience but not the same. Showing the most essential information to avoid overwhelming buyers.

HAND-OFF
Collaboration with Engineers throughout the process
I worked closely with engineers to validate the design on Testflight. Constantly cross-checking implementation with the final designs.
I also invited engineers to the design process early on from the scope discussion to the wireframing reviews to get feedback on feasibility and implementing effort.

HAND-OFF
The start of the iOS Design system
Throughout the design process. I collaborated with Design Ops to transform JOOR web design system components into iOS-compatible components. I held biweekly meetings to update iOS components with engineers who are interested in the Design system, setting up the foundation of the iOS design system for future iterations.

RESULTS
Impact
-
👍 Important clients' satisfaction: Providing an excellent first impression to users in the field helps Joor's goal of gaining more revenue and monetizing the existing platform. (Neiman Marcus etc.)
-
💰 Budget saving: Revamp the design on the basis of existing Eng work and save months of budget (90k+) before the Beta release this September.
-
🎉 Setting up iOS design system: Kickstarted the foundation for the future App design at JOOR
CHALLENGES AND LEARNINGS
Things to improve and learn
PDR definition
Demystify the vagueness with PM about the scope of the project at the very start. Each PM has different strengths and it's important for me as a designer to understand more about their standpoint at the beginning of each collaboration
Discovery Research
Doing more discovery research with retail buyers at the start of the project will be helpful for the design to question the status quo of the old design
Data Infrastructure Constraint
How to best save and maximize the structure Eng already implemented and improve the general UX at the same time?
Design System Tradeoffs
Tradeoffs between using JOOR design system (developed from Material design) and iOS native components